Guide Complet pour Créer un Site Web de A à Z : HTML, CSS, JavaScript & Responsive Design
Introduction : Créer un site web de A à Z
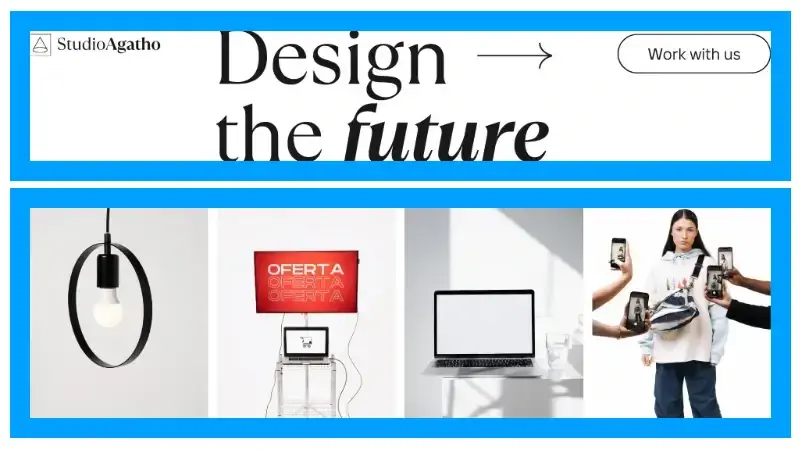
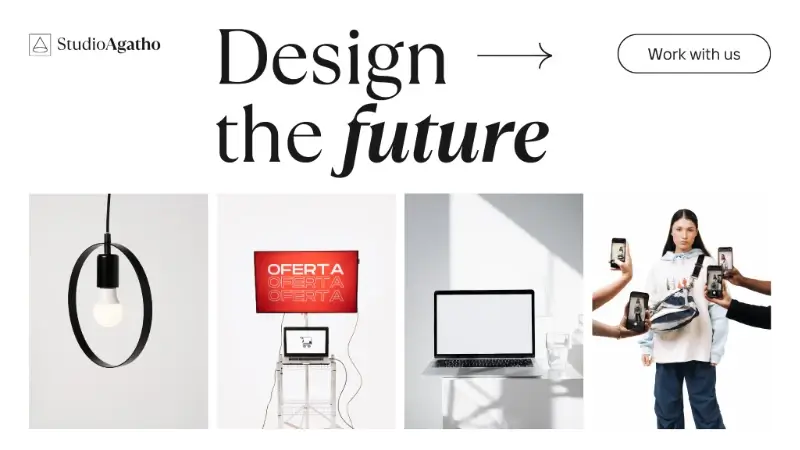
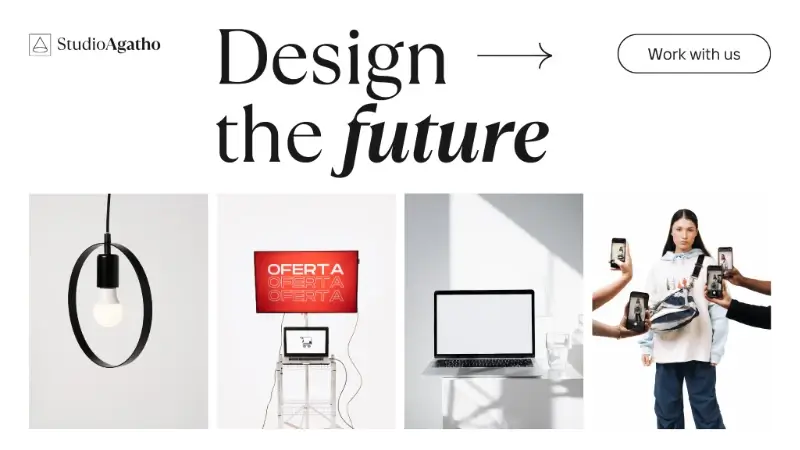
Nous allons créer un site internet en me basant sur une maquette que je vais récupérer depuis Canva.
Pour réaliser ce projet, nous utiliserons plusieurs langages, notamment HTML, CSS et JavaScript.
Ensuite, nous nous assurons que le site est bien responsive, c’est-à-dire qu’il s’adapte correctement aux écrans de smartphone. Si des ajustements sont nécessaires, je les ferai pour garantir une bonne expérience utilisateur sur tous les appareils.
Enfin, j’utiliserai Docker pour déployer le site.

Maquette depuis Canva
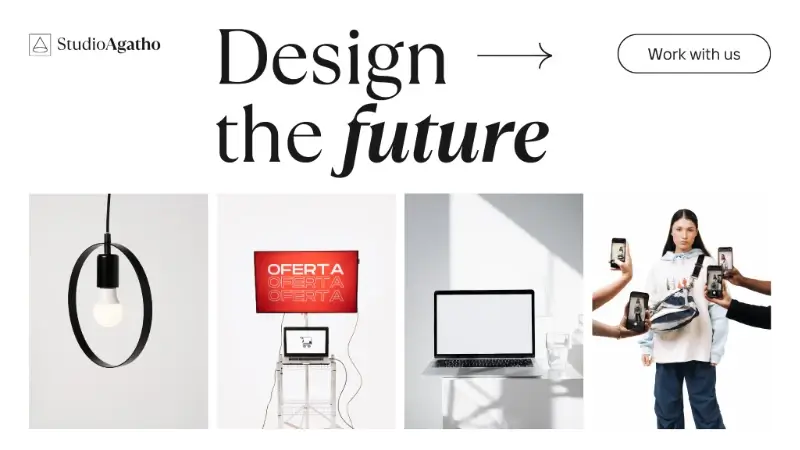
Je vais commencer par récupérer une maquette depuis Canva.

Comme vous pouvez le voir, cette maquette contient plusieurs éléments distincts. Les identifier dès maintenant nous aidera à mieux structurer le site lorsque nous commencerons l’intégration pour transformer cette maquette en un site web interactif.
HTML et CSS pour structurer et styliser le site
a - Éditeur de code
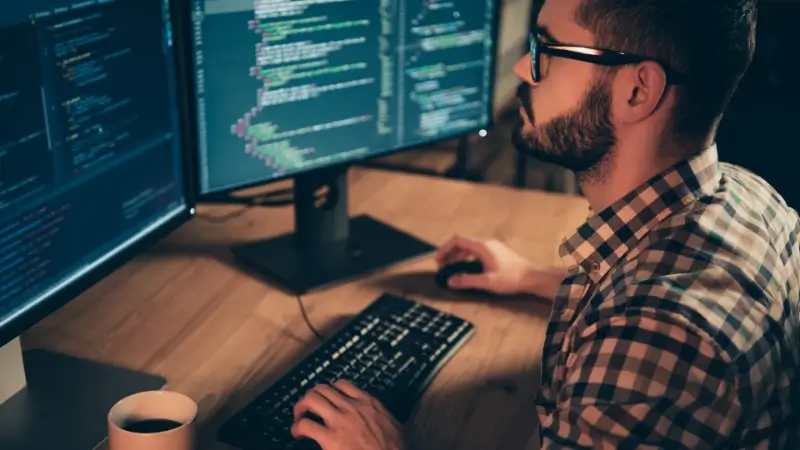
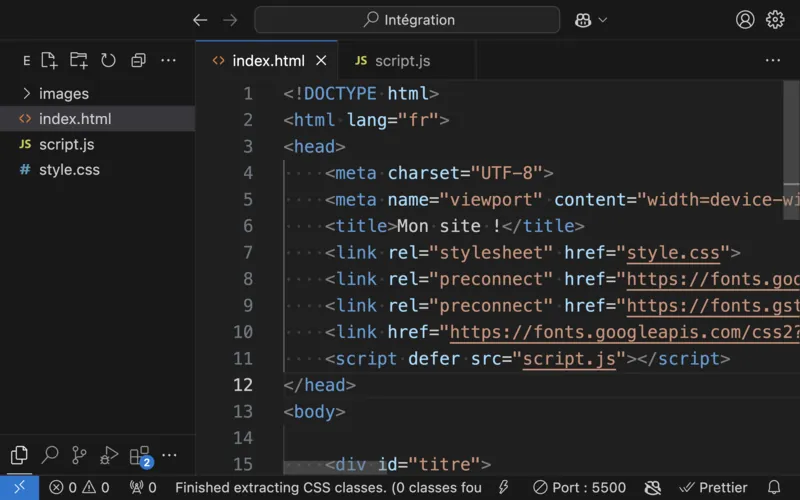
Pour commencer à coder et créer notre site internet, il est nécessaire d’utiliser un éditeur de code. Il en existe plusieurs, mais personnellement, j’utilise VSCode.

b - Première étape : le HTML
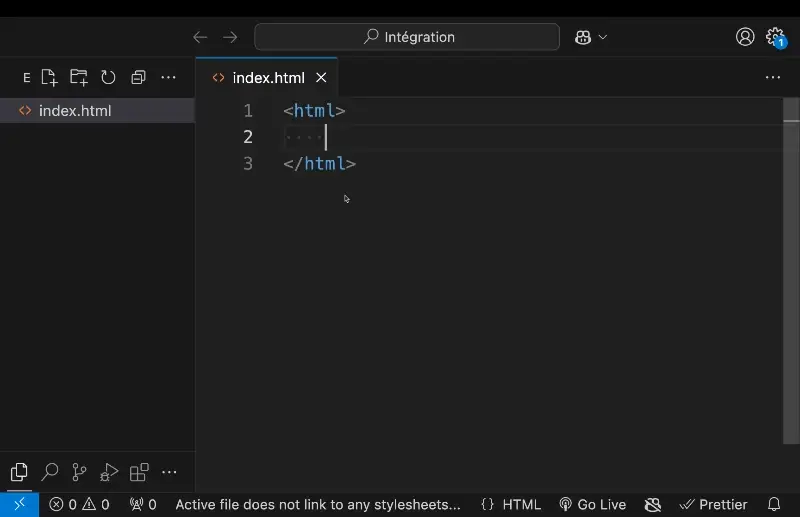
Une fois le nouveau projet créé, je vais ajouter un fichier index.html, qui servira de point d’entrée pour notre site. Dans ce fichier, j’ajouterai les deux balises html.

Pour simplifier, nous allons nous concentrer sur une seule page.
Je vais insérer toutes les balises nécessaires pour créer un projet de base vide.

Ensuite, observons la maquette. On peut distinguer deux lignes principales.

Je vais utiliser ce repère pour créer des balises div qui définiront ces sections.
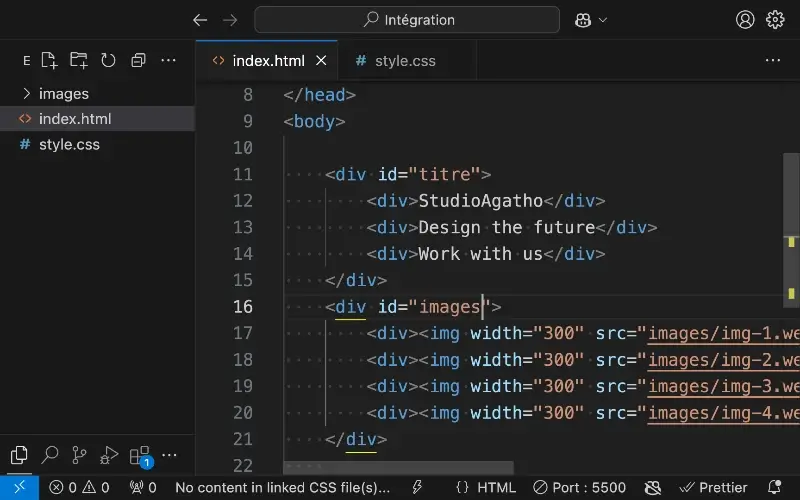
Sur la première ligne, il y a trois éléments distincts, et sur la deuxième, quatre éléments (quatre images). Je vais donc ajouter des balises div pour structurer chaque élément de la maquette.

Je vais maintenant écrire le contenu de la première ligne.

Et voici le résultat.

Pour le moment, cela ne ressemble pas encore beaucoup à la maquette 😆, mais pas de panique ! Nous progresserons étape par étape pour atteindre notre objectif.
Nous allons commencer par ajouter les images. Avant de les insérer dans le projet, il faut d’abord les récupérer : il y a quatre images au total.




Maintenant que nous avons nos quatre images, nous devons les enregistrer dans un dossier de notre projet. Cela nous permettra de les insérer facilement en utilisant la balise img.

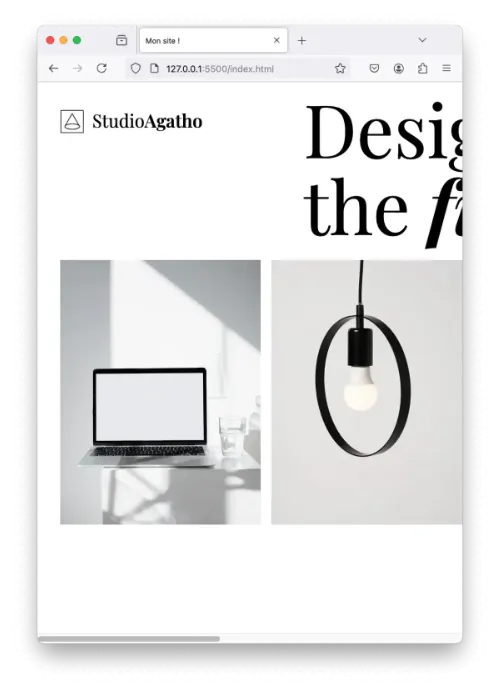
Voici le résultat actuel.

Pour améliorer l’apparence, nous allons utiliser du CSS pour la mise en forme.
c - Les premières règles CSS
Avant de pouvoir utiliser le CSS, nous devons l’intégrer à notre projet. Pour cela, nous allons créer un fichier qui contiendra toutes nos règles CSS, puis nous le chargerons dans notre site en utilisant une balise HTML.

Nous pouvons maintenant commencer à ajouter nos règles CSS.
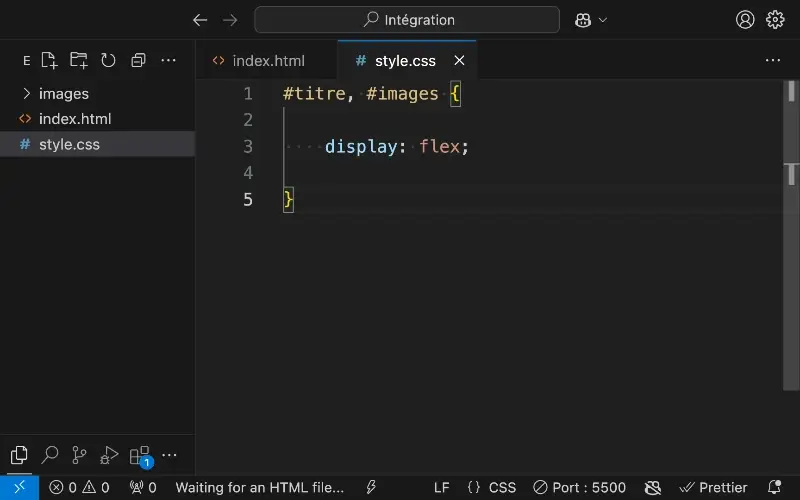
Pour nous simplifier la tâche, nous allons utiliser l’attribut id pour identifier la première et la deuxième ligne.

Nous allons maintenant utiliser Flexbox pour organiser la mise en page.


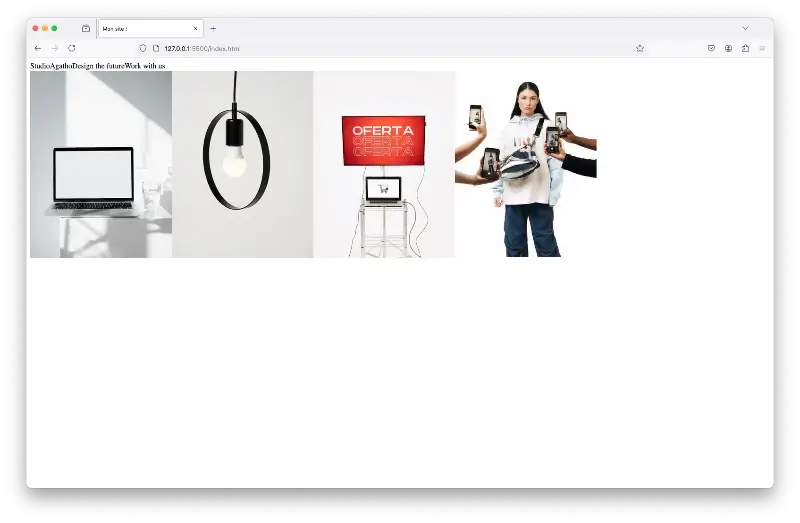
Les lignes prennent maintenant la forme souhaitée !
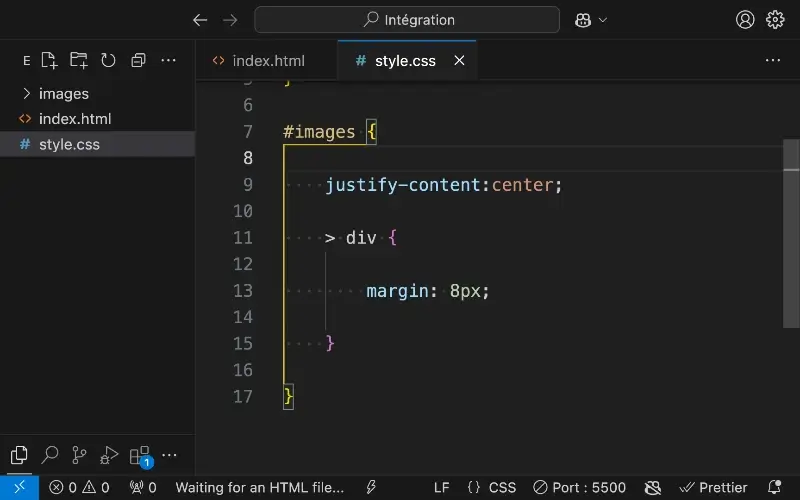
Passons à la deuxième ligne, celle qui contient les images. Nous allons ajouter des règles CSS pour mettre en forme le site et le faire correspondre à la maquette.


C’est beaucoup mieux maintenant ! 😊
Passons à la première ligne. En l’observant, on remarque qu’elle comporte trois éléments, ce qui explique pourquoi nous avons utilisé trois div.
Il faut également centrer ces éléments. Nous allons appliquer les mêmes règles que celles utilisées pour les images et les ajuster si nécessaire.


d - Choisir et utiliser des polices (ou fonts en anglais 😉)
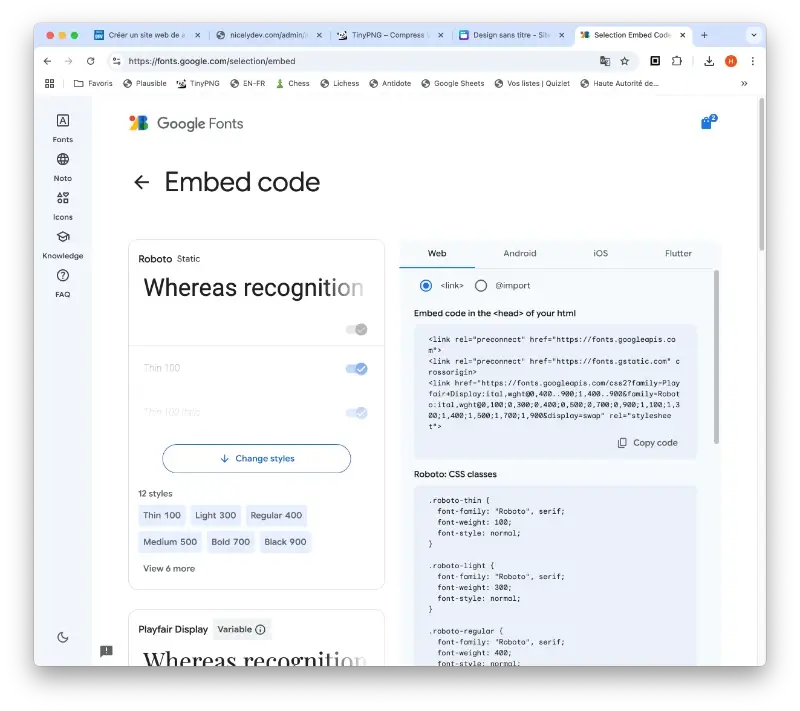
Nous allons maintenant chercher des polices à-peu-près similaires à celles de la maquette. Pour nous aider, nous utiliserons le site fonts.google.com.
J'ai choisi les polices ou fonts suivantes :
- Playfair Display
- Roboto
Pour les polices, nous utiliserons Playfair Display pour les deux premiers éléments et Roboto pour le dernier.
Intégrer ces polices est très simple : il suffit de suivre les instructions sur le site fonts.google.com. Bien sûr, plusieurs méthodes d’intégration sont possibles.


Grâce aux règles CSS, nous allons pouvoir appliquer ces polices aux trois éléments de la première ligne.

e - Ajuster la mise en forme avec du CSS
En ajustant le code HTML et en ajoutant de nouvelles règles CSS, nous allons affiner davantage la mise en forme.
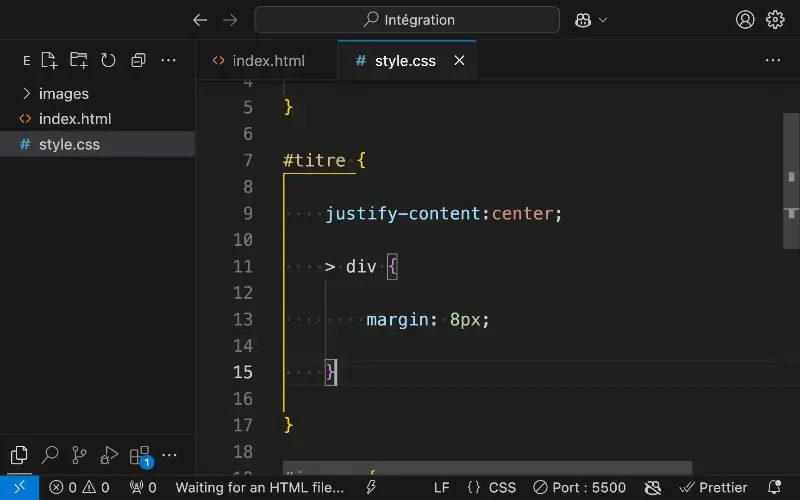
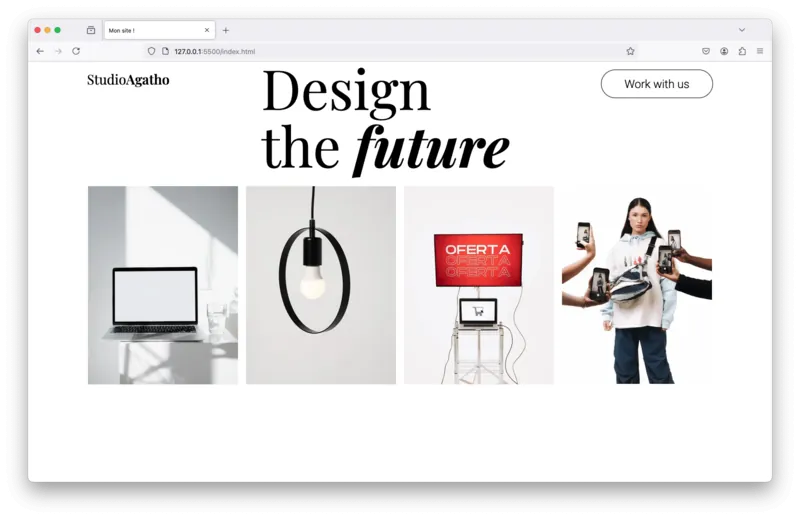
Voilà le résultat !

Voici tout le code que nous avons ajouté pour obtenir ce résultat.
Pour plus de clarté, je vais désormais présenter le code directement au lieu d’utiliser des captures d’écran.
HTML
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mon site !</title>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Playfair+Display:ital,wght@0,400..900;1,400..900&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
</head>
<body>
<div id="titre">
<div>Studio<span>Agatho</span></div>
<div><div>Design</div> the <span>future</span></div>
<div>Work with us</div>
</div>
<div id="images">
<div><img width="300" src="images/img-1.webp" alt="Un ordinateur"></div>
<div><img width="300" src="images/img-2.webp" alt="Une ampoule"></div>
<div><img width="300" src="images/img-3.webp" alt="Un écran sur un ordinateur portable"></div>
<div><img width="300" src="images/img-4.webp" alt="Une femme avec plusieurs smartphone"></div>
</div>
</body>
</html>
CSS
#titre, #images {
display: flex;
}
#titre {
justify-content:space-between;
width: 1300px;
margin: auto;
> div {
margin: 8px;
}
> div:nth-child(1) {
font-family: "Playfair Display", serif;
font-size: 27px;
margin-left: 24px;
span {
font-weight: 600;
}
}
> div:nth-child(2) {
font-family: "Playfair Display", serif;
font-size: 110px;
line-height: 115px;
margin-top: -15px;
span {
font-weight: bold;
font-style: italic;
}
}
> div:nth-child(3) {
font-family: "Roboto", serif;
font-weight: 300;
font-size: 23px;
padding: 14px;
padding-bottom: 21px;
padding-left: 46px;
padding-right: 46px;
border-radius:29px;
height: 20px;
border: 1.5px solid black;
margin-right: 24px;
}
}
#images {
justify-content:center;
width: 1300px;
margin: auto;
margin-top: 10px;
> div {
margin: 8px;
}
}
💡 Pour la police de “Design the future,” on aurait peut-être pu trouver mieux. Mais ce n’est pas grave, on va la garder telle quelle.
f - Ajouter le logo et la flèche
Nous remarquons encore une différence entre la maquette et le site : le logo et la flèche sont absents. Nous allons donc les ajouter.
Avant cela, nous allons télécharger le logo et la flèche au format image.


Nous allons maintenant intégrer tous ces éléments dans le site.
<div id="titre">
<div><img src="images/logo.webp" alt="Logo">Studio<span>Agatho</span></div>
<div><div>Design<img src="images/fleche.webp" alt="Flèche"></div> the <span>future</span></div>
<div>Work with us</div>
</div>
Le résultat est un peu surprenant 😳.

C’est normal : nos images sont trop grandes, ce qui perturbe l’affichage de notre site.
Nous avons deux solutions pour résoudre ce problème. Nous pouvons soit redimensionner les photos en modifiant directement les fichiers, soit utiliser du CSS.
Nous allons utiliser du CSS 😁 car c'est plus simple.
<div id="titre">
<div><img id="logo" src="images/logo.webp" alt="Logo">Studio<span>Agatho</span></div>
<div><div>Design<img id="fleche" src="images/fleche.webp" alt="Logo"></div> the <span>future</span></div>
<div>Work with us</div>
</div>
#titre {
justify-content:space-between;
width: 1300px;
margin: auto;
> div {
margin: 8px;
}
> div:nth-child(1) {
font-family: "Playfair Display", serif;
font-size: 27px;
margin-left: 24px;
#logo {
width: 40px;
margin-right: 10px;
}
span {
font-weight: 600;
}
}
> div:nth-child(2) {
font-family: "Playfair Display", serif;
font-size: 110px;
line-height: 115px;
margin-top: -15px;
#fleche {
width: 150px;
margin-left: 20px;
}
span {
font-weight: bold;
font-style: italic;
}
}
> div:nth-child(3) {
font-family: "Roboto", serif;
font-weight: 300;
font-size: 23px;
padding: 14px;
padding-bottom: 21px;
padding-left: 46px;
padding-right: 46px;
border-radius:29px;
height: 20px;
border: 1.5px solid black;
margin-right: 24px;
}
}
Nous remarquons que le logo est mal positionné par rapport à “StudioAgatho”. Nous allons corriger cela avec du CSS.
<div id="titre">
<div><img id="logo" src="images/logo.webp" alt="Logo"><span>Studio<span id="agatho">Agatho</span></span></div>
<div><div>Design<img id="fleche" src="images/fleche.webp" alt="Logo"></div> the <span>future</span></div>
<div>Work with us</div>
</div>
#titre {
justify-content:space-between;
width: 1300px;
margin: auto;
> div {
margin: 8px;
}
> div:nth-child(1) {
font-family: "Playfair Display", serif;
font-size: 27px;
margin-left: 24px;
#logo {
width: 40px;
margin-right: 10px;
}
> span {
display: inline-block;
position: relative;
top: -10px;
#agatho {
font-weight: 600;
}
}
}
> div:nth-child(2) {
font-family: "Playfair Display", serif;
font-size: 110px;
line-height: 115px;
margin-top: -15px;
#fleche {
width: 150px;
margin-left: 20px;
}
span {
font-weight: bold;
font-style: italic;
}
}
> div:nth-child(3) {
font-family: "Roboto", serif;
font-weight: 300;
font-size: 23px;
padding: 14px;
padding-bottom: 21px;
padding-left: 46px;
padding-right: 46px;
border-radius:29px;
height: 20px;
border: 1.5px solid black;
margin-right: 24px;
}
}
Pour atteindre notre objectif, nous avons dû ajuster la structure de notre page HTML.
Il ne reste qu’une dernière chose à faire : ajouter un peu plus d’espace en haut du site.
#titre {
justify-content:space-between;
width: 1300px;
margin: auto;
margin-top: 40px;
> div {
margin: 8px;
}
> div:nth-child(1) {
font-family: "Playfair Display", serif;
font-size: 27px;
margin-left: 24px;
#logo {
width: 40px;
margin-right: 10px;
}
> span {
display: inline-block;
position: relative;
top: -10px;
#agatho {
font-weight: 600;
}
}
}
> div:nth-child(2) {
font-family: "Playfair Display", serif;
font-size: 110px;
line-height: 115px;
margin-top: -15px;
#fleche {
width: 150px;
margin-left: 20px;
}
span {
font-weight: bold;
font-style: italic;
}
}
> div:nth-child(3) {
font-family: "Roboto", serif;
font-weight: 300;
font-size: 23px;
padding: 14px;
padding-bottom: 21px;
padding-left: 46px;
padding-right: 46px;
border-radius:29px;
height: 20px;
border: 1.5px solid black;
margin-right: 24px;
}
}
g - Observer la résultat !
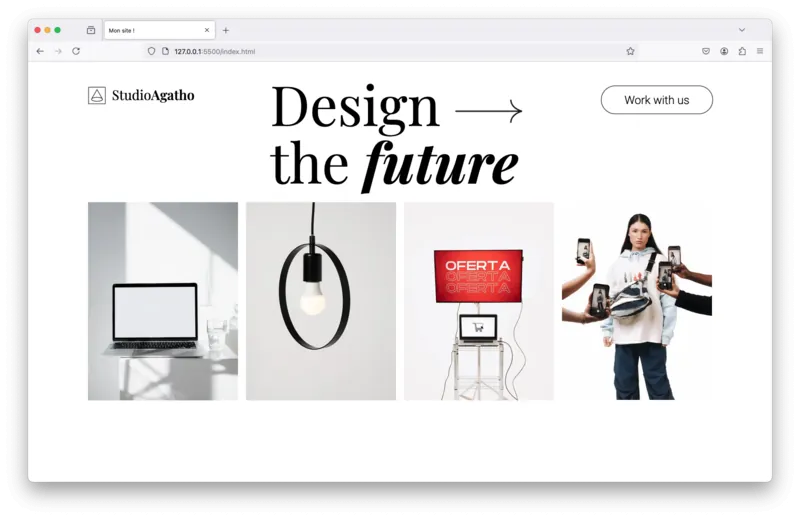
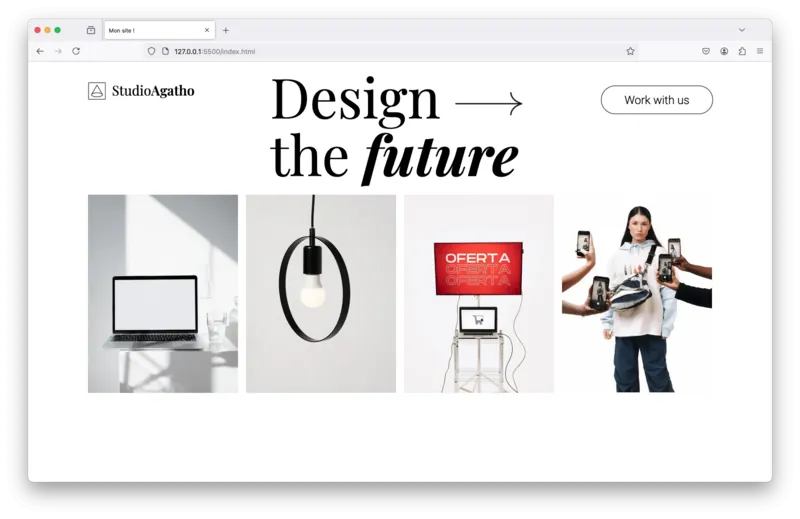
On va comparer la maquette avec le site internet 😎 !
Maquette

Site internet

h - Correction final
Maintenant que nous avons la maquette et le site côte à côte, nous allons peaufiner en ajoutant du code supplémentaire.
#titre {
justify-content:space-between;
width: 1300px;
margin: auto;
margin-top: 40px;
> div {
margin: 8px;
}
> div:nth-child(1) {
font-family: "Playfair Display", serif;
font-size: 27px;
margin-left: 24px;
position: relative;
top: -9px;
#logo {
width: 40px;
margin-right: 10px;
}
> span {
display: inline-block;
position: relative;
top: -10px;
#agatho {
font-weight: 600;
}
}
}
> div:nth-child(2) {
font-family: "Playfair Display", serif;
font-size: 110px;
line-height: 115px;
margin-top: -30px;
#fleche {
width: 150px;
margin-left: 20px;
}
span {
font-weight: bold;
font-style: italic;
}
}
> div:nth-child(3) {
font-family: "Roboto", serif;
font-weight: 300;
font-size: 23px;
padding: 14px;
padding-bottom: 21px;
padding-left: 46px;
padding-right: 46px;
border-radius:29px;
height: 20px;
border: 1.5px solid black;
margin-right: 24px;
}
}
Observons maintenant le résultat.
Maquette

Site

Et voilà de travail 🤩.
JavaScript pour un site interactif !
Nous allons maintenant utiliser un autre langage : le JavaScript. Ce langage permet d’ajouter de l’interactivité au site internet.
Pour l’intégrer, nous allons créer un fichier JavaScript et l’ajouter au projet.

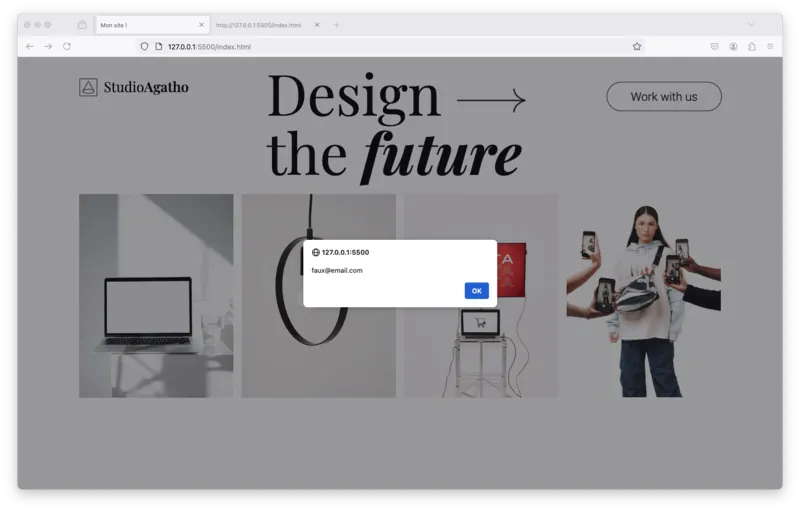
Nous allons commencer par quelque chose de simple. Lorsque l’on clique sur le bouton “Work with us” en haut à droite, une boîte de dialogue apparaîtra avec un faux email.
<div id="titre">
<div><img id="logo" src="images/logo.webp" alt="Logo"><span>Studio<span id="agatho">Agatho</span></span></div>
<div><div>Design<img id="fleche" src="images/fleche.webp" alt="Logo"></div> the <span>future</span></div>
<div id="workWithUs">Work with us</div>
</div>
const workWithUs = document.getElementById("workWithUs");
workWithUs.addEventListener("click", () => {
alert("faux@email.com");
});
En appuyant sur “Work with us,” une boîte de dialogue s’affiche.

Responsive design pour adapter le site à tous les écrans
Vérifier que notre site s’adapte à tous les écrans est essentiel. En effet, de nombreux utilisateurs naviguent sur des smartphones, dont la résolution est différente de celle d’un écran d’ordinateur.
Pour l’instant, notre site ne s’adapte pas. 🥺

Oh non ! 😟
Nous allons corriger. 💪
Transformer le site
Pour cela, nous allons utiliser des requêtes média, aussi appelées media queries. Elles nous permettront de modifier les règles CSS pour que les éléments ne s’empilent pas les uns sous les autres lorsque la largeur de l’écran diminue.
@media (max-width: 1310px) {
#titre {
flex-direction:column;
width: 100%;
> div:nth-child(1) {
width: max-content;
margin-left: auto;
margin-right: auto;
}
> div:nth-child(2) {
width: max-content;
margin-top: -13px;
margin-bottom: 30px;
margin-left: auto;
margin-right: auto;
font-size: 80px;
line-height: 85px;
text-align: center;
#fleche {
display: none;
}
}
> div:nth-child(3) {
width: 135px;
margin-left: auto;
margin-right: auto;
}
}
#images {
flex-direction:column;
width: 100%;
margin-top: 50px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
}
Voilà le résultat !
Conclusion : créez et lancez votre site web complet
Bravo à vous ! 🎉 Vous avez fait un super boulot en créant ce site web de A à Z en suivant chaque étape du guide. Du choix de la maquette, à la structuration en HTML, puis le stylisme en CSS pour donner vie à la page, sans oublier l’interactivité avec JavaScript et l’adaptation en responsive… Vous avez vraiment tout géré comme un pro !
Si vous souhaitez maintenant héberger ce site sur un serveur, vous pouvez jeter un œil à cette vidéo : youtu.be/osbOiVEmiYo
À bientôt 👋.


