Git Graph dans Visual Studio Code
Si vous utilisez l’éditeur de code Visual Studio Code, il existe une extension très pratique que je vous encourage à installer dans votre machine.
Elle permet d’avoir une représentation graphique de Git.
Cette extension s’appelle Git Graph.
Installer Git Graph
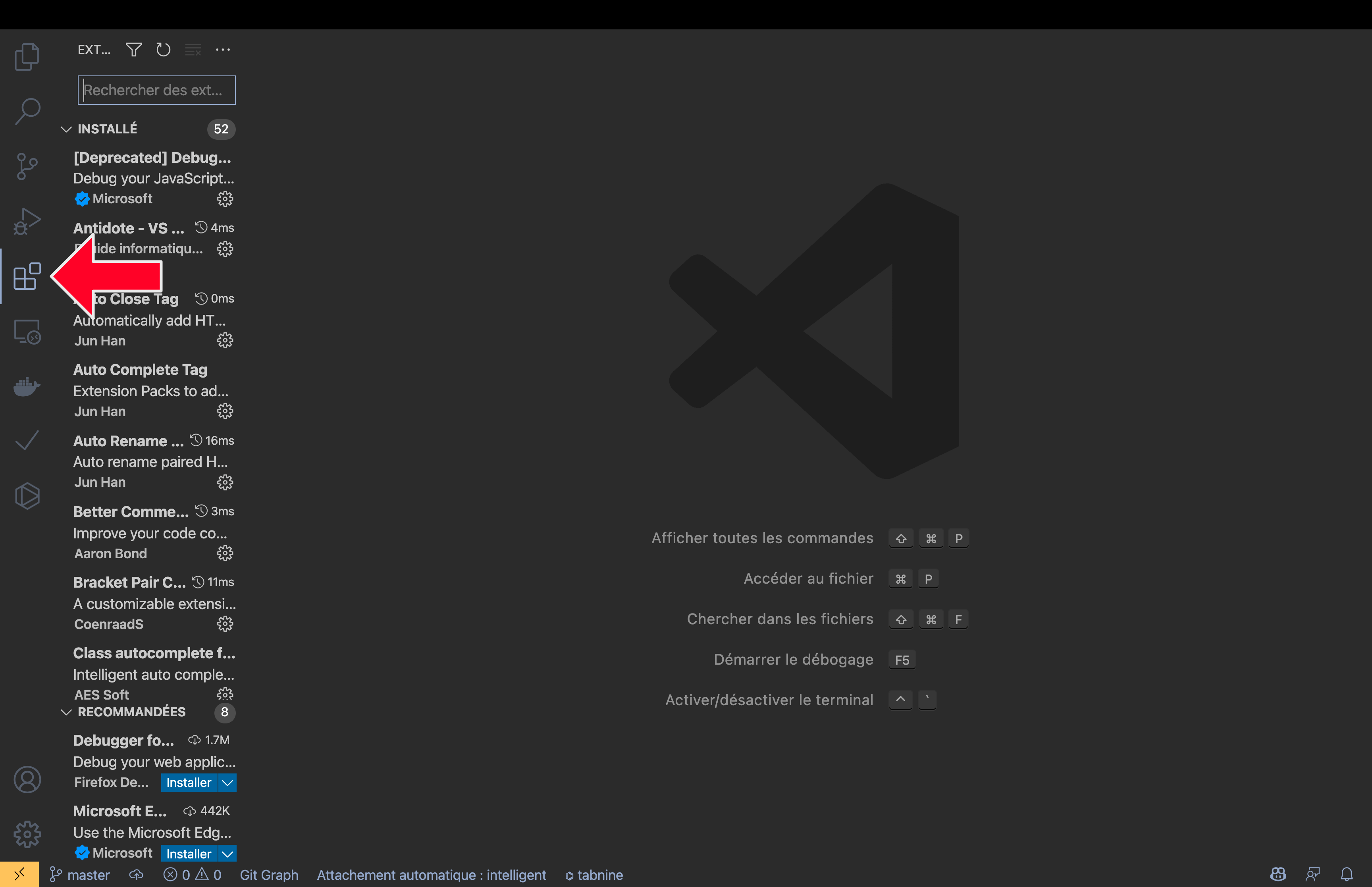
⓵ — Ouvrez votre éditeur et allez dans l’onglet des extensions.

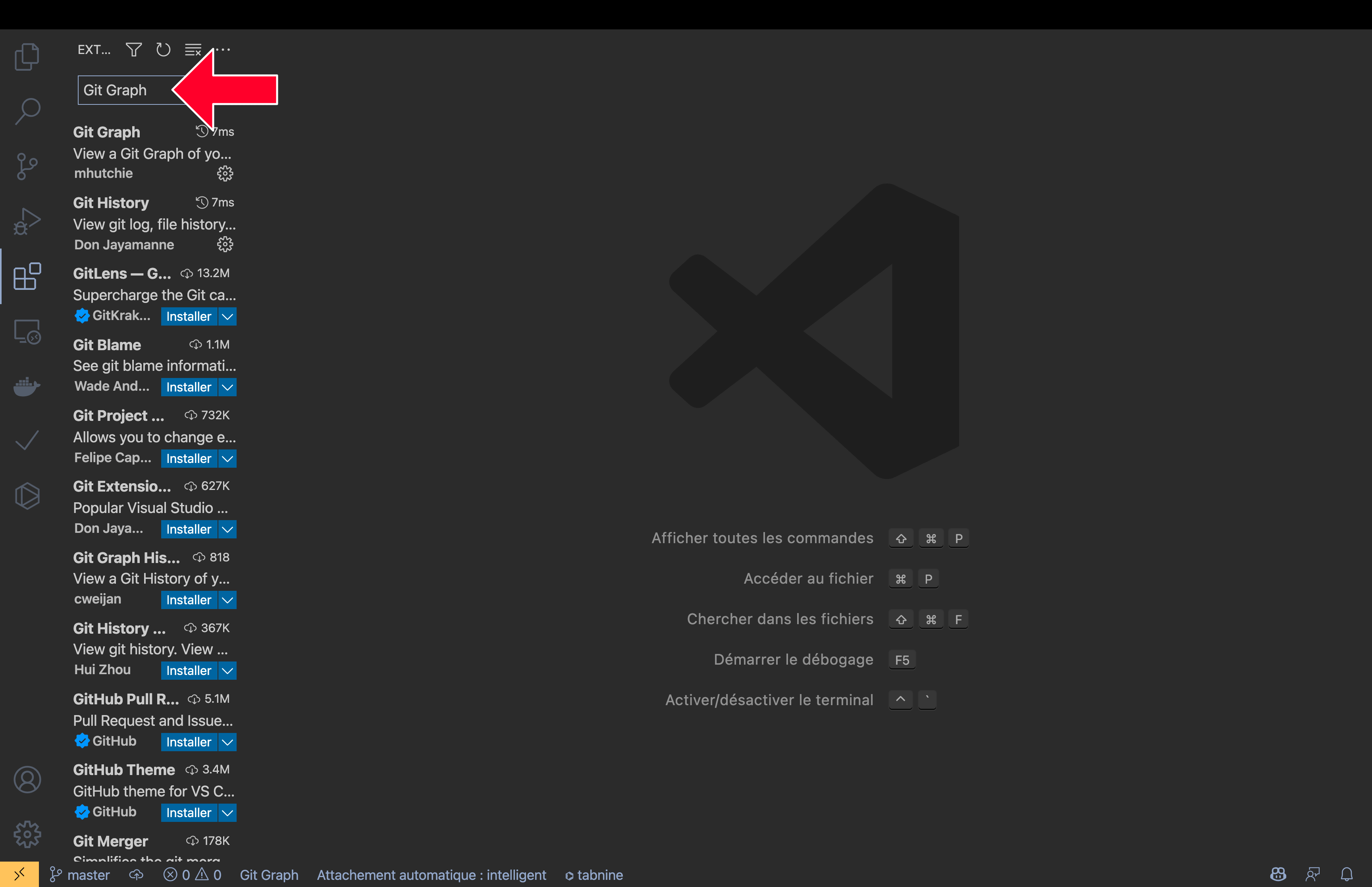
⓶ — Tapez « Git Graph » dans la barre de recherche.

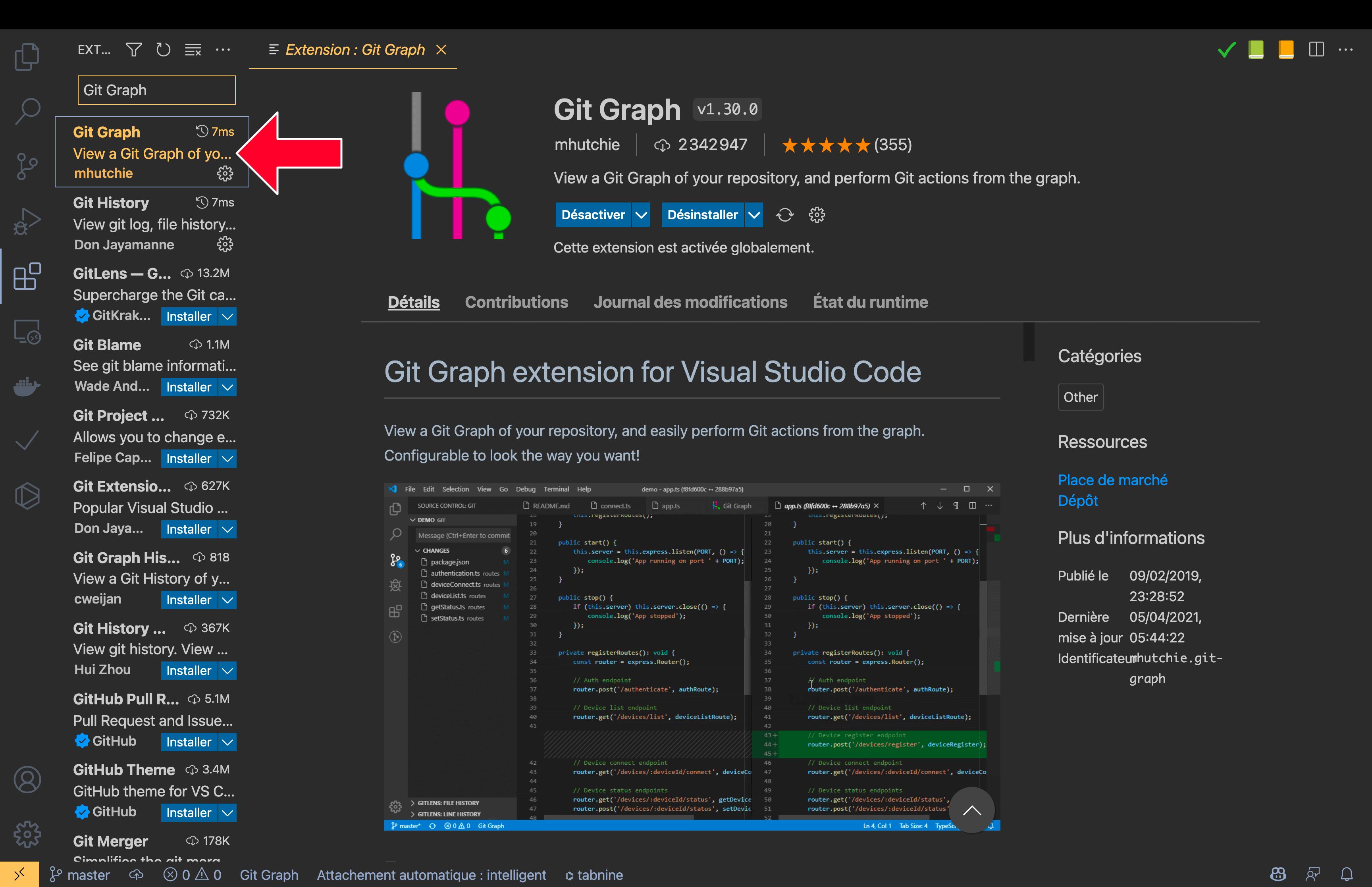
⓷ — Cliquez sur l’extension

⓸ — Installer l’extension
Dans mon cas, elle est déjà présente. Mais si vous ne l’avez pas déjà installé, un bouton « installer » devrait apparaître.
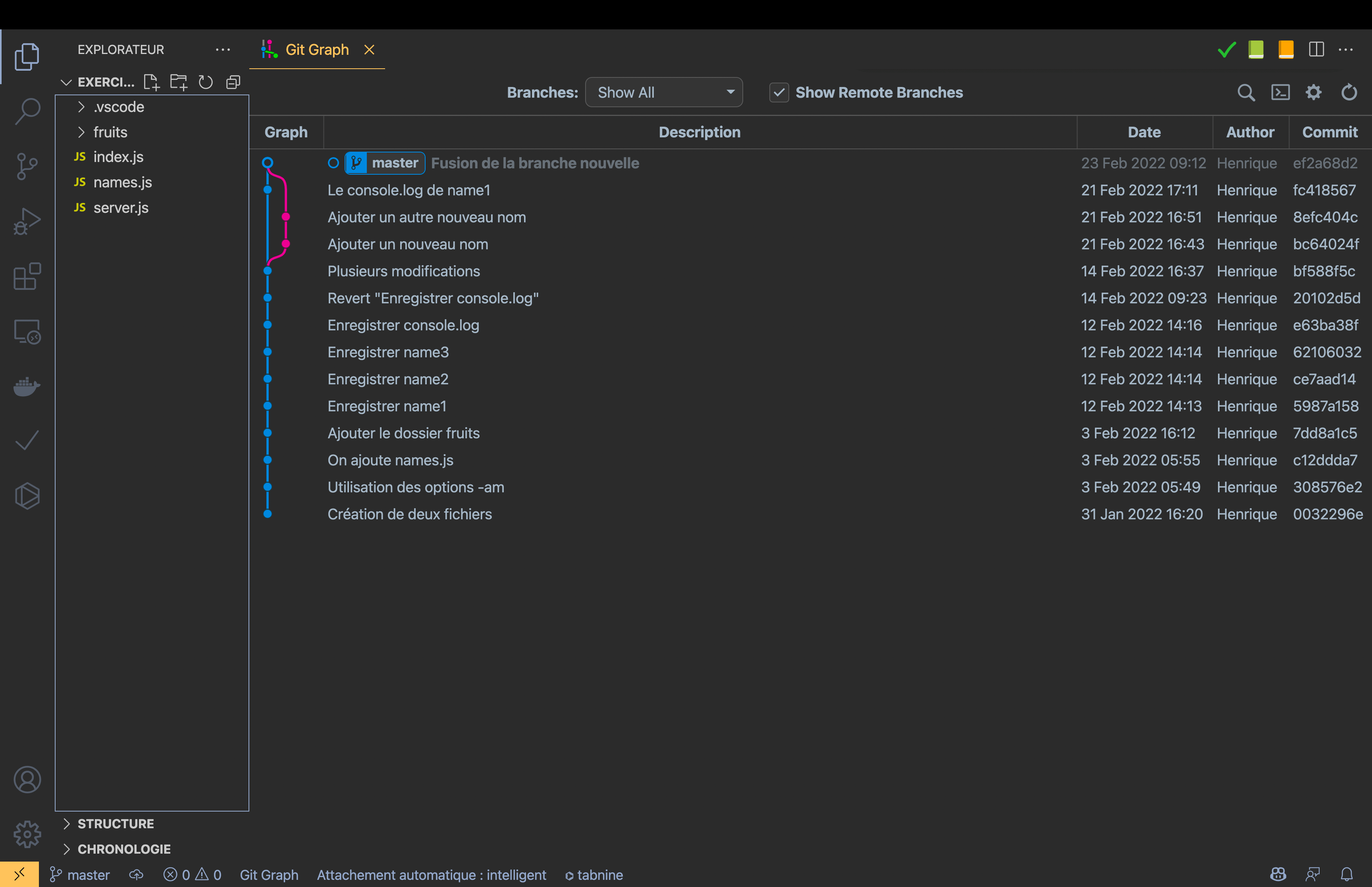
Résultat
Voyons ce que peut nous apporter cette extension grâce à une capture d’écran de notre projet, représenté graphiquement par « Git Graph ».